如何用Axure制作好玩的小红书推广游戏?文章里来看看吧~

温馨提示:本教程适合有Axure基础的人。
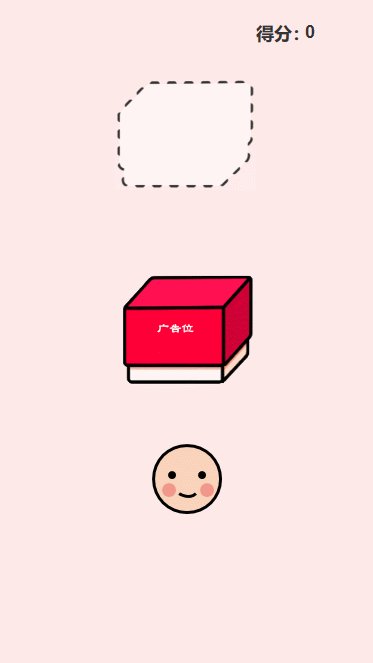
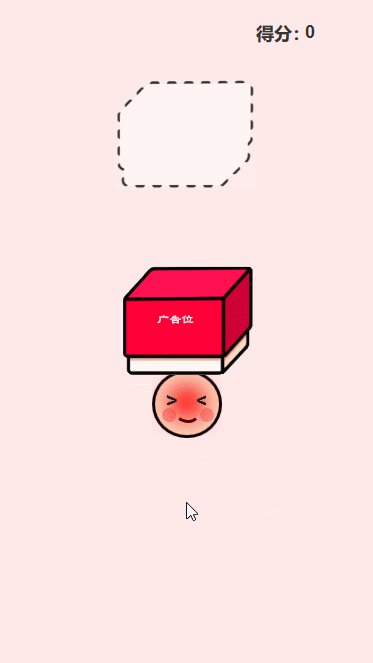
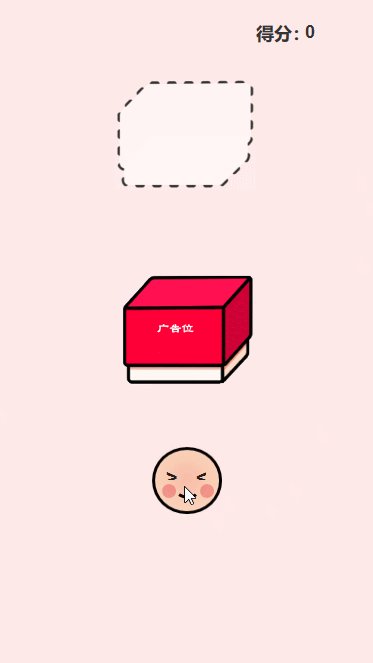
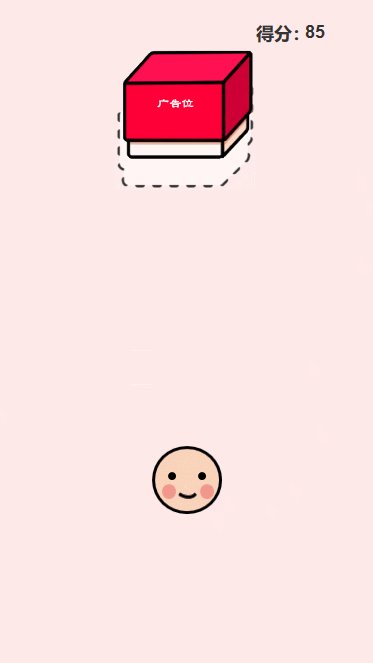
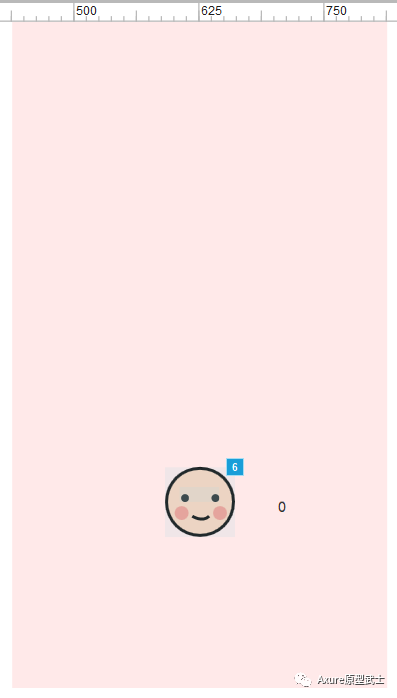
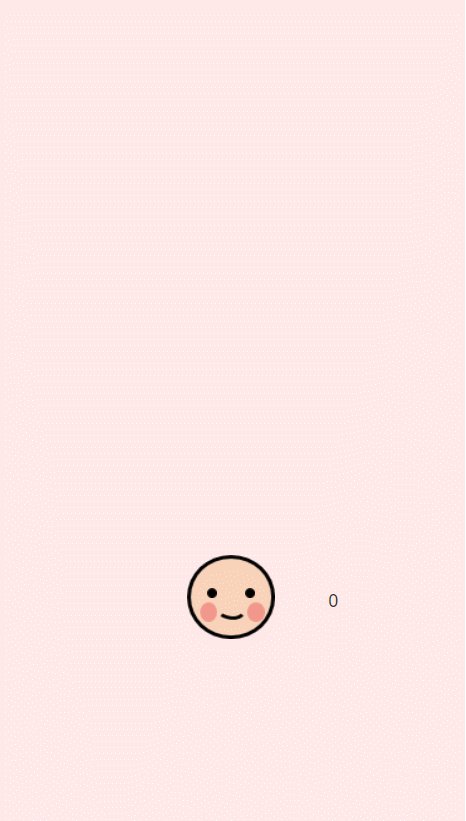
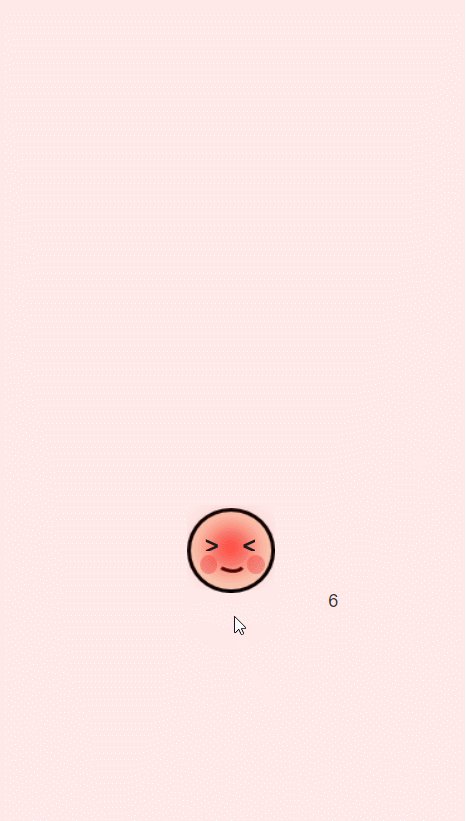
我们先来看制作效果:

描述:长时间按压圆脸,脸部会随着鼠标按压的时间而压缩。压缩的时间越长,鼠标松开的时候会弹的越远,盒子可以推的越远。方框与顶部虚线框的重合度越高,得分越高。
在小红书上看到这个游戏的时候,觉得可以用Axure实现,就抓紧时间做了。
话不多说,教学开始~
一、圆脸步骤1:画脸动态效果分析:时间长的时候。
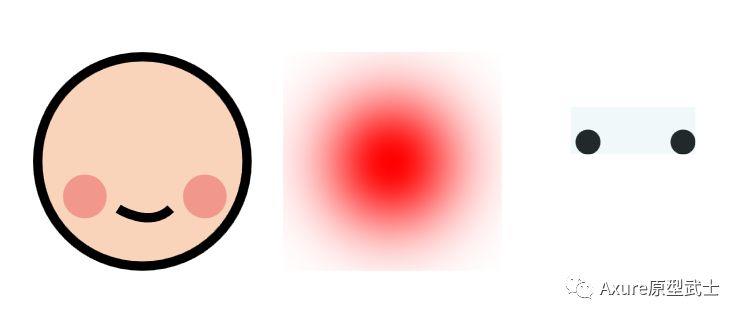
脸会被压缩眼睛变样脸越来越红根据这三个特点,我们把圆脸画成三个部分。

元素描述:
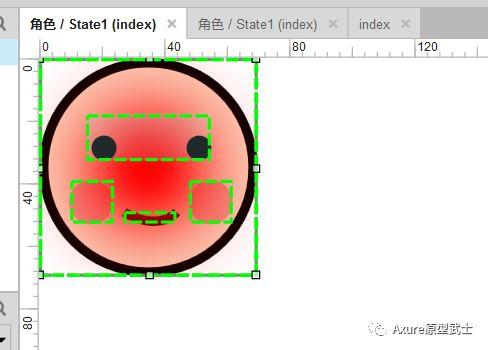
脸直接画一体的,方便一起变形,命名:脸背景腮红是用photoshop画笔点了一下,白色为透明的,命名:脸红眼睛用动态面板,分别创建两个状态,命名:眼睛步骤2:做动效(1)先把三个元素组合起来,命名为:脸,因为要三个元素一起控制变形。

(2)选择人脸组合,创建一个动态面板,命名为:Role。绘制背景375*667,填充粉色。加一段文字,输入0,名称:长按时间(这个数据很有用)。

(3)使用动态面板记录长按时间,创建一个动态面板,命名为:记录时间,并创建两个状态。设置用例当长时间按下“角色”时,设置“记录时间”动态面板以100ms的周期间隔开始循环。同时,因为长时间按“角色”要使眼睛变形,所以将“眼睛”设置为状态2,如下:

“记录时间”动态面板设置
“长按时间”的文本值控制在0-10的范围内,所以当“长按时间”小于10时执行下面的命令。

第一个用例显示,每次改变“记录时间”的状态时,“长按时间”的文本值为+1。
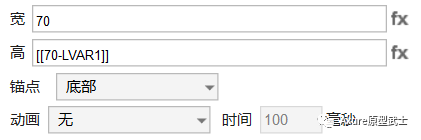
第二个用例显示:设置“脸”的高度维度随着长按时间的增加而变小。LVAR1变量是“长按时间”组件文本。

第三个用例描述:首先将“腮红”元素的透明度设置为0,将LVAR1变量设置为“长按时间”元素文本。
步骤3:设置移动(1)设置组件“角色”和鼠标释放时的用例:
首先,设置“录制时间停止周期”,将变形的“脸”设置回之前的大小。
待以上两个操作完成后,移动“角色”,距离为“长按时间”×20,动画线性500 ms。
在等待500毫秒移动后,将“角色”移回先前的距离。
将“眼睛”设置为上一只眼睛;
设置“腮红”透明度为0;
将“长按时间”设置为0。


其他效果可以自己研究。不懂可以提问。可以在微信官方账号获取原型和素材,也可以直接从百度云下载:
链接:https://pan.baidu.com/s/1EFCeF3tuLk02AR2Wvhd_lA
提取代码:8n8c
作者:suck-mylip
本文由@suck-mylip原载于蜘蛛智慧链。未经许可,禁止转载。
图片来自Unsplash,基于CC0协议。