水平滑动单个列表来显示支持的操作项是移动交互的常用方式。在这种情况下,以任务列表页面为例,使用Protopie软件来实现左滑删除单个任务列表,右滑设置完成的效果。


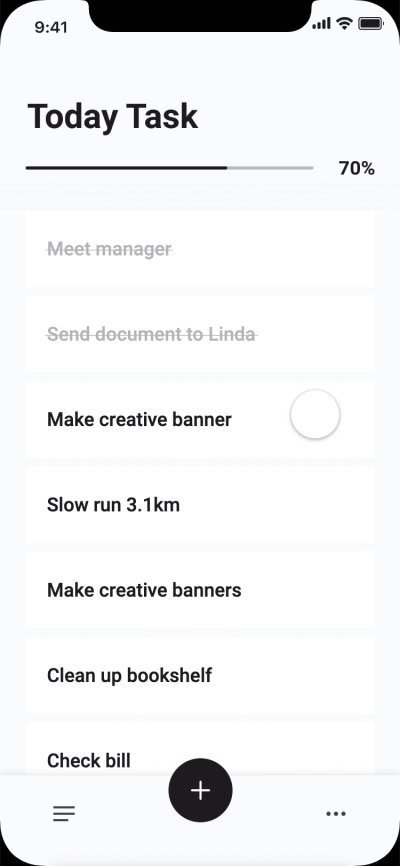
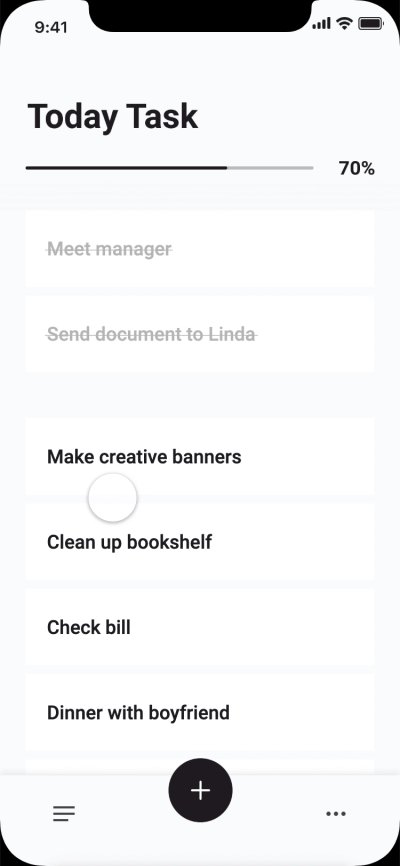
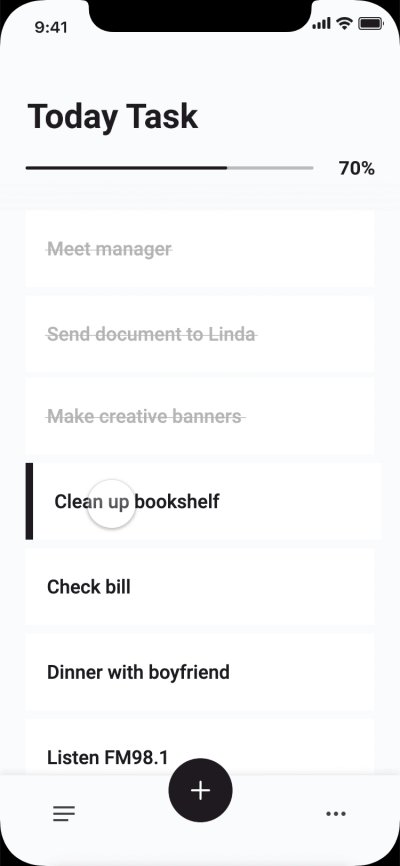
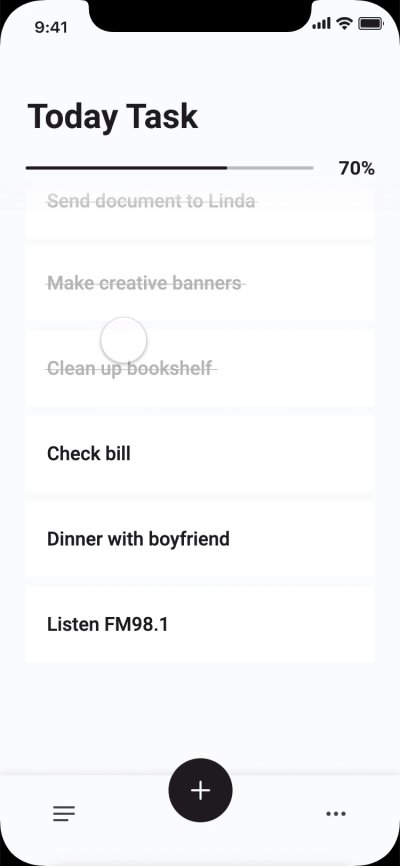
案例具体实现效果
这种情况支持在任务列表页面中左右滑动单个列表。向左滑动以显示删除操作。当幻灯片超出设定的距离或单击删除按钮时,删除任务,然后将其上移。向右滑动以显示完成的操作。同样,当滑动距离超过设置的距离或单击“设置为完成”按钮时,在任务文本上添加删除线以表示任务已经完成。
案例源文件下载&预览https://cloud.protopie.io/p/2dbc6cb9d4
实现思路3.1 左后横滑的操作及范围分析由于单个列表支持左右滑动,基于用户的滑动距离实现不同的反馈,这主要是通过用户向上滑动后列表本身的位置X来判断的。
如图所示,界面的水平轴分为五个不同的部分,即直接删除区域、显示删除按钮区域、非显示操作项区域、作为完成按钮区域的显示设置和作为完成区域的直接设置。当用户提起操作时,列表锚点X落入不同的范围来执行相应的操作。

工作范围图
3.2 利用组件提升效率Protopie在4.0版本中增加了组件功能。通过构建组件,相似的动态组件可以快速应用于不同的场景,避免不必要的重复工作,提高原型制作效率。在这种情况下,任务列表页面中每个单个列表支持的触发和响应是一致的。通过建立单个列表的组件并在特定场景中重用它们,可以减少重复设置并提高效率。
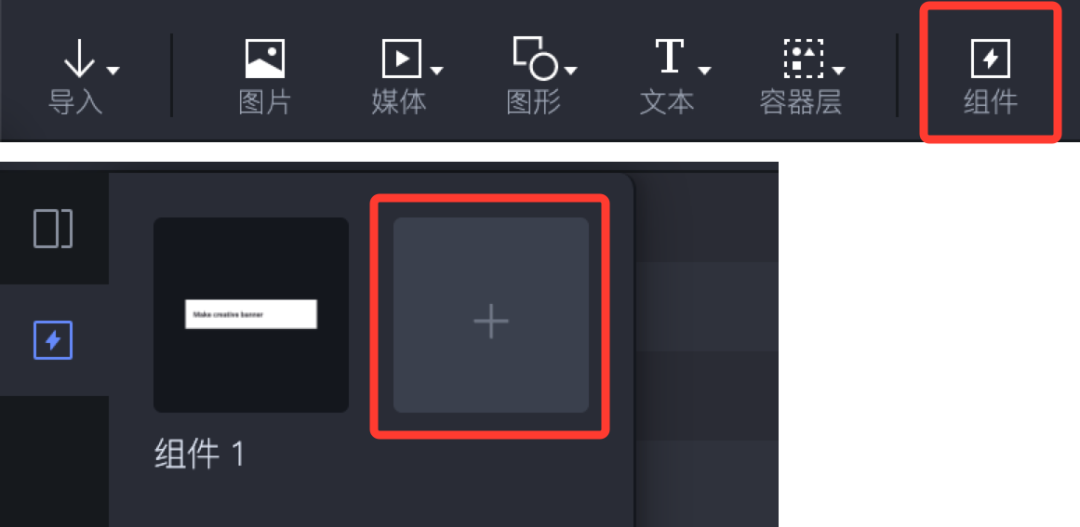
新建组件:一种是在具体场景页面中选择要创建的组件所涉及的所有图层,点击顶部的“组件”或右键“创建组件”创建组件。另一个可以直接点击组件管理面板中的加号,新建空的组件对象。

向门户添加组件的两种方法
使用和编辑组件:编辑完组件后,返回场景,可以直接将编辑好的组件从左边拖动到画板上,实现组件调用。根据使用场景的不同,组件可以单独调整,就像在这种情况下,列表中的文本内容可以编辑。
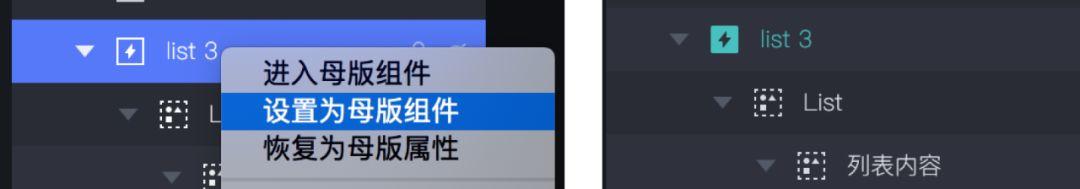
如果需要调整组件主文件,单击左侧的组件图标,双击要修改的组件进行编辑。您也可以在场景中选择一个调整后的组件,并选中“设置为主组件”。之后,图层列表中组件的颜色会发生变化,这样调整就会与其他组件同步。

主组件设置方法及设置成功后的视觉效果差异
3.3 不同长度文本的删除线添加在该情况下,当任务列表被设置为完成时,删除线将被添加到特定文本,并且删除线具有从左向右扩展的动态效果。Protopie中文本的样式没有删除线设置,所以我们需要用矩形来实现。同时,由于我们对列表使用组件,具体效果需要根据文本的长度进行调整。
这里涉及到Protopie中的文本处理表达式length(source:TEXT),它支持计算文本的长度(字符数+空网格),文本删除线的宽度可以通过乘以单个文本的长度得到。

文本长度函数描述
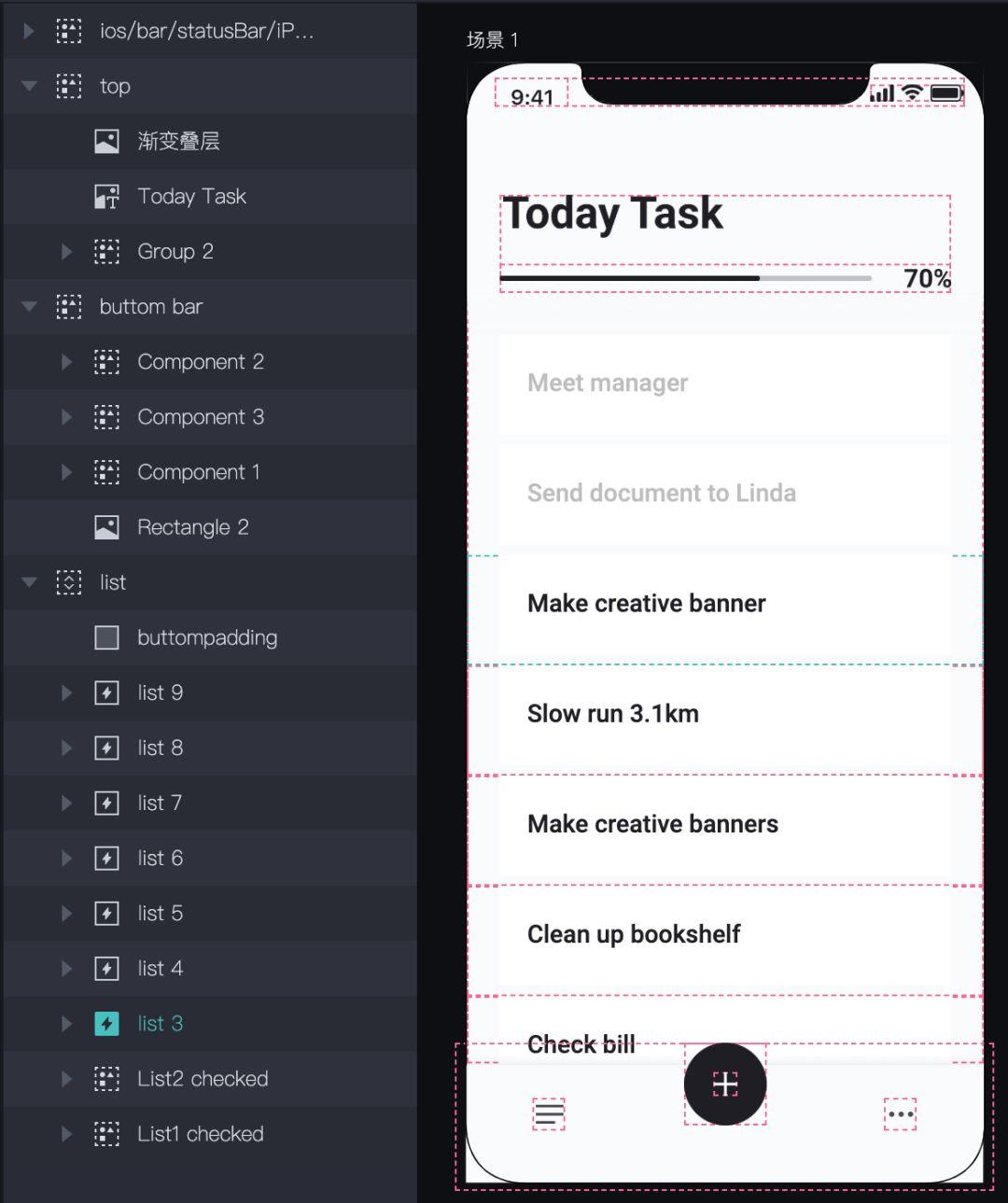
具体实现步骤Step 1创建一个新的Protopie文件,将Figma的页面设计文档导入Protopie。选择单行列表及其相应的删除提示&:设置完成提示以创建装配。利用组件复制出多个列表并添加到滚动容器中,实现基本的视觉效果。

基本视觉效果界面
Step 2进入组件,首先实现列表的左右滑动,使其支持拖动和水平移动,并监控列表的x的位置来确定左右移动的方向,并显示删除提示或设置为完成提示。

和拖放设置。
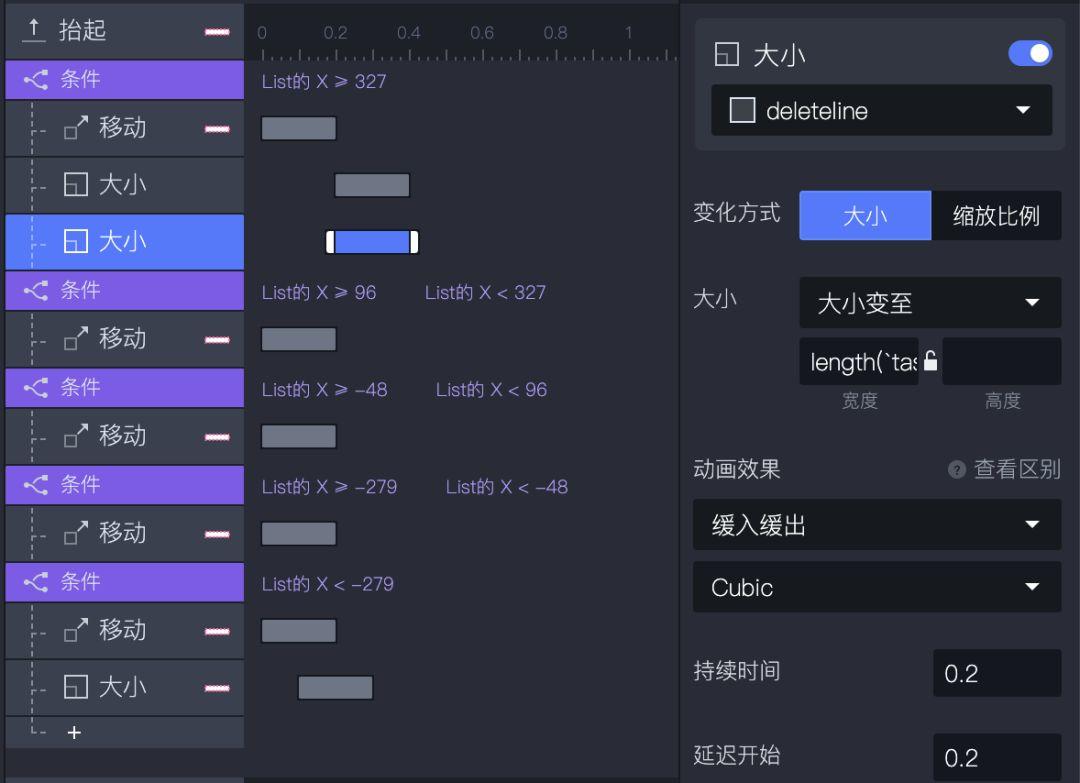
Step 3当提升列表时,添加一个提升触发器。基于前面对滑动范围和具体操作的分析,在列表x中设置不同范围间隔下提升操作的相应响应。
其中,当列表的X≥327对应关系直接设置为完整范围时,在预置的文本掩码和删除线中加入大小变化,大小变化为表达式长度(` task name`.text)*9。

列表提升触发器设置
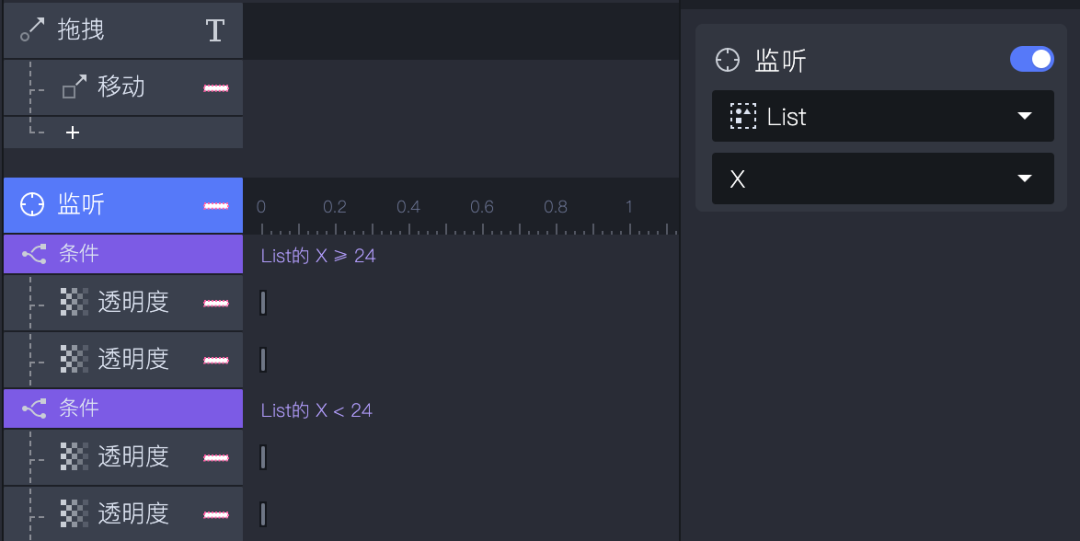
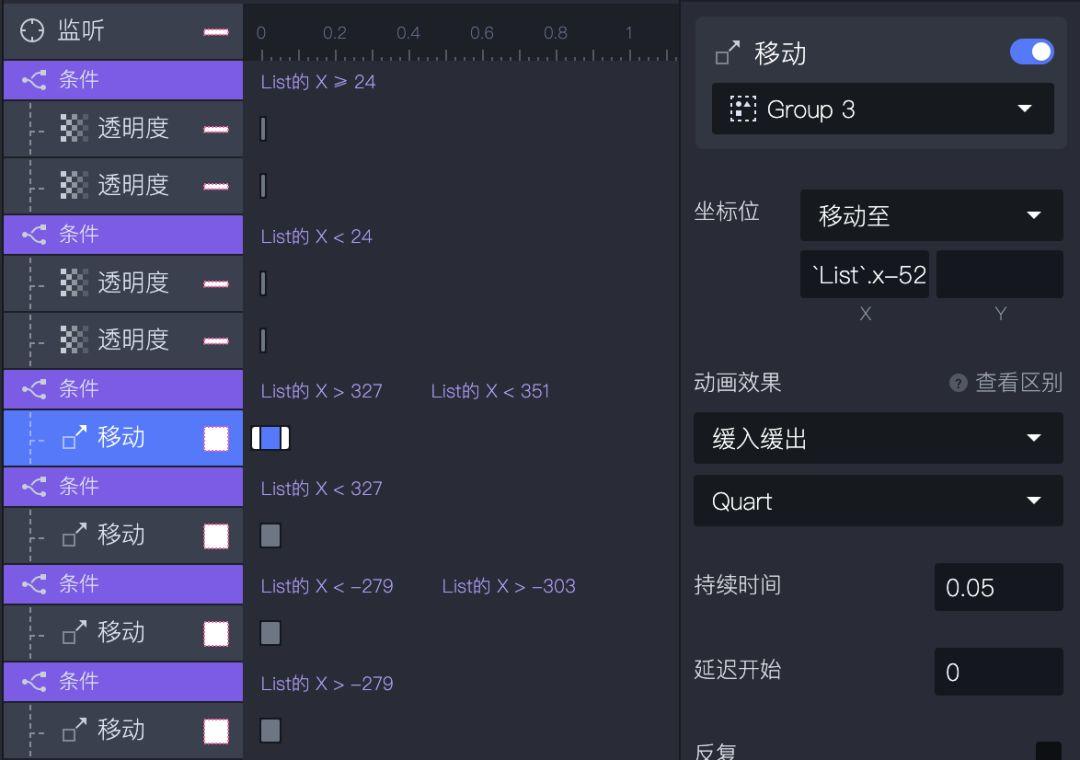
Step 4用户拖动时,当列表X的值在直接删除或直接设置为完成的范围内时,移动删除和选中图标,以提示操作直接生效,但当用户拖动到其他三个范围时,将删除和选中图标移动到初始位置。将的条件和反应设置添加到列表x的监控中

列表x的监听设置
Step 5增加了点击触发器来删除和选中组件中的图标,实现点击后列表删除或完成的相应反应。可以测试。至此,列表组件部分完成。

删除& amp选中图标点击触发设置。
Step 6回到现场,我们会发现目前遗留了一个问题,就是删除任务列表时,组件中设置的列表高度缩放消失,会导致列表序列中增加空缺行的问题。
为了解决这个问题,我们需要为场景中每个被调用的列表组件添加一个具有高度比的监听触发器,当其高度被缩放时(删除操作生效时),将列表下的所有列表组件向上移动。
案例中一共设置了9行列表,所以当第4行对应的列表高度发生变化时,第5-9行需要增加一个上移设置,如下图所示。

组件高度比监控设置
所有设置完成后,可以在预览窗口连接手机查看效果~ ~
本文由@二楼自习室原创发布于蜘蛛智慧链。未经允许禁止转载。
图片来自Unsplash,基于CC0协议。






