本文介绍了如何构建高质量Axure组件的思路,希望能给大家带来一些新的思路和知识供给。

提高效率是节省时间和成本的必由之路,构建产品构件库可以有效的帮助我们解决一些问题。
为什么要构建组件库?
减少重复性工作,使产品整体风格更加统一,提高原型效率。
组件的概念由来已久,我们生活中的很多东西都应用了组件/模块的概念。比如乐高积木的概念,基本的小积木多次组合,搭建出完全不同的整体。无论是产品、设计还是开发,在我们的工作中,如果“组件库”使用得当,我们的工作会事半功倍。

基本元素

最终组合
最终效果:http://www.uedart.com/demo.html
实施目标只针对产品,如何构建适合产品设计的元件库?本文介绍如何实现“组件库& # 8221;建造。
一开始我们会有很多计划和旗帜,真的少之又少。如何保证我们的执行力,是我们获得成功的重要手段。
我们不妨将产品中常用的项目管理功能应用到这个组件生产中,以促进Web端的组件建设。




根据目标导向,六个模块的结构和细分如下:

在确定了细分结构的内容后,就可以开始做组件的框架了,以体现组件的易查看性和易制作性,我将着重从以下几个方面进行阐述。
(1)适用性
浏览适用性:支持在笔记本1366*768和大屏幕1920*1080的显示屏上浏览。
结构的适用性:该结构具有通用性,不仅满足该组件的展示,还可以作为一个展示类的框架用于很多场景,比如简单官网的展示,文章浏览的展示。如果需要构建自己的组件,也可以使用这个框架构建自己的全新组件库。

(2)方便
好的交互组件除了内容,更重要的是易用性和方便性。因此,构建了这个组件框架。目的是为了更容易查看和搜索。我是按照大模块切换频道的,有各自细节的板块也可以查看快速切换。
这种整体交互切换非常方便,可以快速找到对应的板块进行效果查看和复制。为了更方便使用,后期迭代2.0版本正在考虑输出rplib的组件格式,更方便大家使用。

(3)可扩展性
除了适合显示这六个模块的内容之外,如果增加新的模块,其内容也可以得到很好的扩展。我在框架中增加了模块通道,是为了在后期迭代版本中有更多的可能性,扩展一些常用的流程组件,比如登录/注册、支付、设置、发布、列表流等常用的组件流。

确定组件框架后,下一步就是内容的整合制作。在制作流程之前,可以先建立设计规范,这有助于我们统一各个组件页面的风格,让整个组件更具品牌化。
(1)设计规范-颜色设置
定义颜色:确定主色、辅色、装饰色、背景色。
字体颜色:深、中、浅。

如有必要,您还可以设置黑暗模式的颜色样式。现在新mac系统的黑暗模式很流行。你也可以试试。出于普适性的考虑,我们在设计颜色的时候已经考虑了暗模式。修改了字体颜色,可以兼容主色、辅色、装饰色。

(2)设计规范-字体大小
在设计规范中,字体大小是不可忽视的。大小的定义可以区分信息,使内容布局更有层次,提高整个组件的可读性。

(3)设计规范-元素定义
元素的定义一开始可能不太好理解。我在这里简单描述一下。所谓元素,就是构件中的最小单元,很多构件大多是由这些最小单元组成的。一旦定义了这些元素,就很容易制作下面的组件。因此,在我们的生产中,我们可以优先完善和细化该部分的元素,以方便后期复杂组件的组合。

阶段1:低保真度组件的内容生产
在组件结构的指导下,低保真组件在初始阶段制作,以丰富各模块的组件内容,此阶段无需过多关注动态效果和色彩。
阶段2:建立组件规范。
规划的建立用于指导后期高保真组件优化的方向。有的同学会问“什么时候建立规划最合适?”
我的回答是:
这取决于初始项目团队的成员以及每个成员的特点。
如果做低保制度的成员本身有比较完整的低保制度制作流程,那么在低保制度过半的时候就可以建立这个高保真标准,用来指导后期高保真优化的方向。
如果做低保的成员比较迷茫,不知道如何保证统一性,可以在前几页写完的时候制定本规范来指导低保同学的设计制作。
这个项目的团队属于第一种情况,自己生产的OMINI水平。低音很高,所以我后期的优化工作也减轻了很多负担,更多的是色调统一、小细节处理、动态效果优化、排版优化的工作。
第三阶段:根据计划进行组件优化。
既然已经制定了方案,那么所有的细节都必须按照既定的规范来处理,以保证细节的统一性和元器件的品牌性。
每个人仍然可以分几步实现这种高保真优化(这种循序渐进的方法可能是我喜欢做任何工作的方式)。目标确立后,细化工作内容,拆分每项内容的具体完成时间,高效预估任务完成时间,也能促进项目进展顺利。
第1轮优化:颜色、字体、大小基础定义规划的调整;第2轮优化:交互细节优化处理;第3轮优化:这个阶段我放在了排版的过程中。阶段4:根据排版重新排版组件内容。
第二轮高保真优化完了,我就可以做我的排版整合了。这个过程主要做两件事:检查缺失和补漏白,最后检查细节。
查验有没有落掉的组件以及计划初期定好的页面内容;浏览一次所有的生成页面的跳转交互,确保细节的完整性。内容梳理说明1. 排版布局在制作过程中,我们优先制作低保真相,在制作低保真相时不太注重排版,这是基于时间效率的考虑。后期高保真优化过程势必需要重新调整相关细节尺寸。此时改变细分版块的内容排版更合理,在时间效率上也不会造成时间的重复浪费。
这种排版主要是兼顾左右阅读格式,左侧导航切换版块,右侧浏览内容。

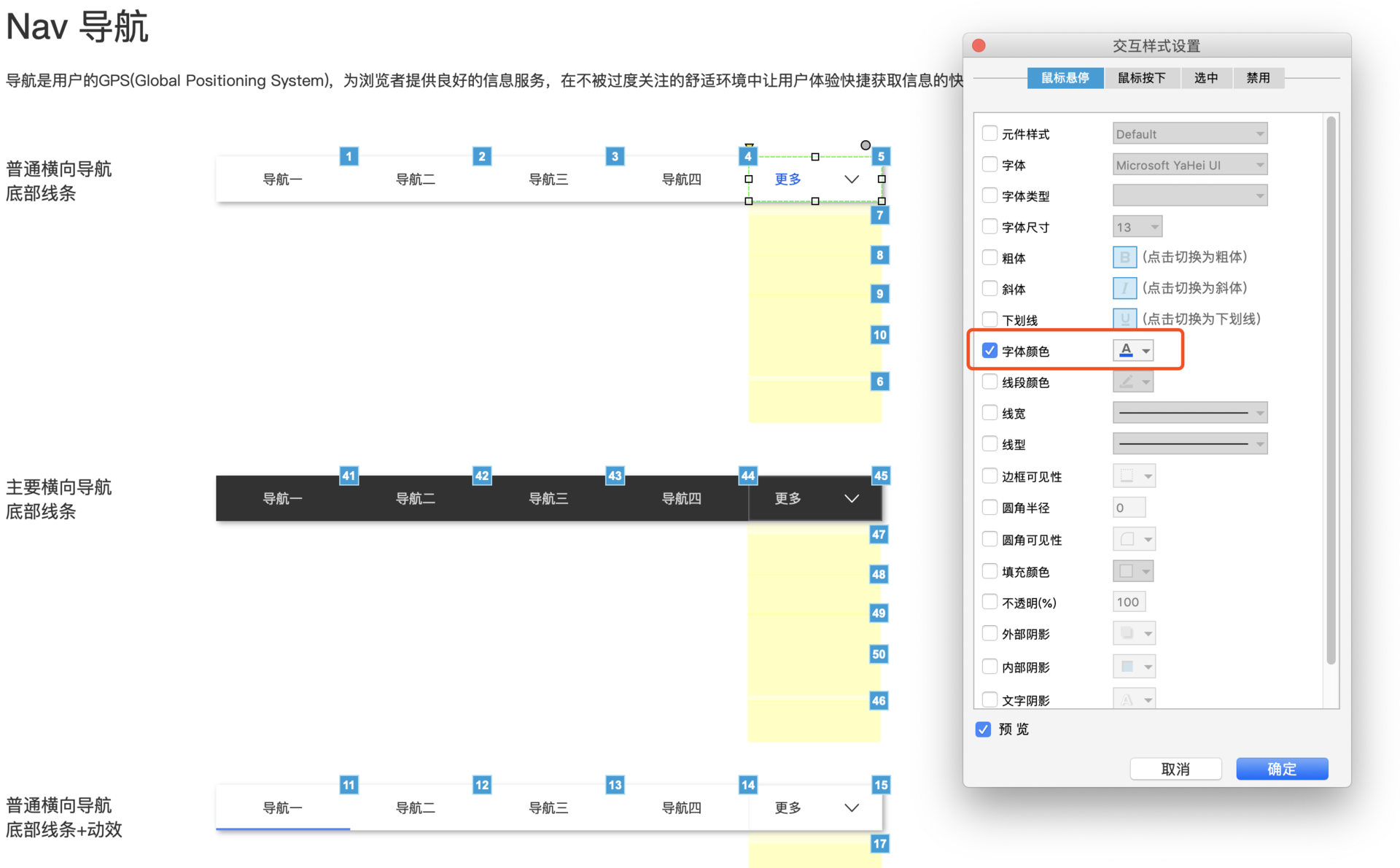
(1)悬停交互
背景颜色变化的悬停效果:

字体颜色变化的悬停效果:

(2)弹出互动
弹出交互的动作是统一的,我的弹出窗口的交互参数基本一致。动画模式:渐进时间:300ms。

(3)加载动态效应
动态效果有两种:一种是背景层不受影响,然后我们可以输出带背景的gif格式。

第一类背景层受到影响。这时,我们必须输出透明背景的gif格式。

最终显示效果浏览网站:http://www.uedart.com/demo.html.





本文由@时光若可原创发表于蜘蛛智慧链。未经允许禁止转载。
图片来自Unsplash,基于CC0协议。